Xây dựng blog cá nhân đảm bảo RẺ-ĐẸP-NHANH-BỀN
- Tháng Ba 11, 2021
- Posted by: codestar
- Category: Uncategorized


Hi các bạn, mình là Hoàng đây, vẫn là mình sau 1 thời gian ăn no ngủ kĩ sau tết. Giờ ngoi lên xem công nghệ thế giới chuyển biến thế nào rồi
Chẳng là, mình có 1 con blog viết bằng Rails, nhưng vì nghèo, nên không có tiền chạy vps => Đã đến lúc phải làm điều gì đó cho đứa con tinh thần của mình rồi
Okay, let’s start.
Đầu tiên, đối với mình hiện tại, thì tiêu chí của mình đối với 1 con blog là
- Chi phí chạy nó rẻ nhất có thể(
dành cho bác nào nghèo như mình) - Tốc độ truy cập trang nhanh
- Viết thêm một bài mới đơn giản
Ý nghĩ đầu tiên lóe lên trong đầu mình là github pages, vâng, github pages – Cái thứ mà ít nhất mỗi dev đều thử nó một lần, thấy được một cái trang web của mình làm ra nhanh chóng, tiện lợi thì đều rất thích thú mà
Đối với thằng github pages thì thậm chí bạn chẳng phải mất tiền thuê vps hay hosting nữa, trang github pages của bạn sẽ bất tử(cho đến khi nào github bỏ tính năng này thì thôi 🙂 )
Ok đã xong được thằng tiêu chí 1 rồi. Khổ nỗi, mình lại là thằng chúa lười(may mà vẫn có người yêu). Giờ nghĩ, lại code lại như con rails blog trước thì thôi cũng quá tôi => Nhanh trí nghĩ ngay ra dùng các theme mà github pages hỗ trợ. Việt Nam nói là làm, nhanh tay lấy cuộn giấy bàn phím gõ gõ vào việc ngay. Sau 1 hồi tìm kiếm thì thấy thằng github pages nó chỉ support luôn Jekyll thôi, mà mấy cái template của thằng này lại xấu xí quá trong khi đó tính mình yêu cái đẹp, thích màu hồng nên phải đi đường khác rồi.

Tiếp tục công cuộc tìm với tiêu chí 2. Mình nghĩ ngay đến mấy cái static pages đang thịnh hành cho việc viết blog đơn giản. Nhanh tay, tìm ngay vài thằng cộm cán như sau
Còn vài thanh niên nữa nhưng nổi lên nhất là 3 cháu này, xịn xò, theme thì không thiếu. Nhưng cá nhân mình lại là con nghiện của VueJS thế mới chết, nên đành ngậm ngùi chia tay 2 em HUGO và Gastby mà chọn Vuepress thôi. Nói thật ra là quen tay dùng VueJS nên có gì còn có thể kịp trở tay được :).
Note: Bạn nào quen dùng react thì nên dùng GatsbyJS. Thằng này cũng khá xịn xò tay to các thứ các thứ đấy
Qua quá trình tìm kiếm qua thằng bạn thân google, thì mình chốt được 2 cái
- Dùng github pages
- Dùng Vuepress
Loanh quanh 1 hồi thì đúng là vuepress không làm mình thất vọng, template của thằng này thì nói thật không thiếu, bạn chỉ cần chọn cái thích hợp với mình thôi. Việc còn lại để vuepress lo
Note: Các bạn có thể tham khảo thêm các theme của vuepress ở đây nhé
Thêm nữa là việc viết 1 bài mới đối với những thằng kể trên là dùng markdown nhé, rất quen thuộc với mọi dev, và có thể tha hồ đăng bài ở các diễn đàn khác nhau(vì cơ bản giờ toàn dùng md để viết mà). Đối với bản thân mình thì khá dễ sử dụng
Okay, bắt tay vào xây dưng blog của mình thoai nào(Sau khi đã chọn đươc vuepress làm điểm tựa 🙂 )
- Instal Vuepress
- Chọn theme
- Kiểm tra thành quả
- Deploy to Github Pages
- Setup Auto build
- Các vấn đề khác
1. Instal Vuepress
Các bạn cứ tham khảo trang chủ của nó là ra ngay ý mà
// https://vuepress.vuejs.org/guide/getting-started.html#prerequisites
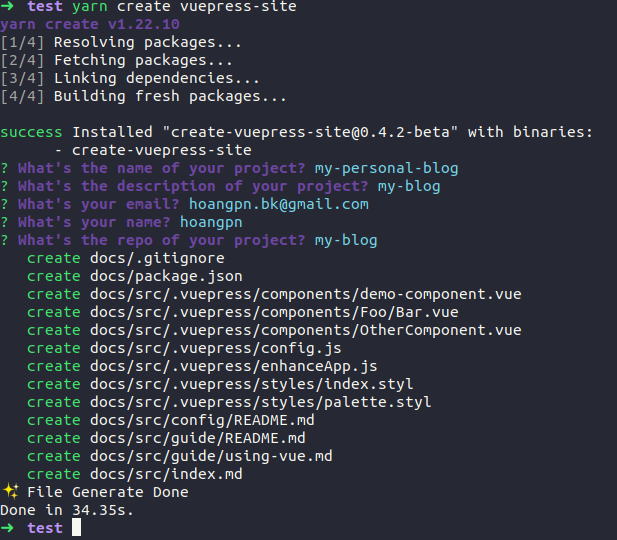
yarn create vuepress-site

OK chạy thử phát xem nó dư nào nào
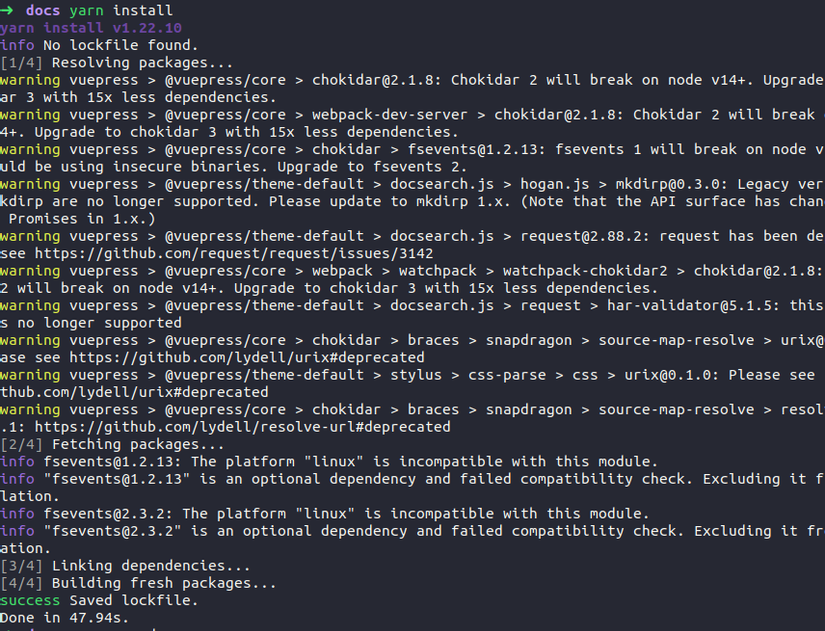
yarn install
yarn run dev


Kết quả luôn

Ra luôn, vâng ra luôn, rất nhanh ae ạ, nói chung là hịn hò
2. Chọn theme
Mình là người yêu cái đẹp thích màu hồng, mình không hài lòng với cái theme mặc định này lắm, nghĩ bụng, phải làm sao để cho nó đẹp hơn thôi, chứ cứ thế này không được.
Mình là người Việt Nam, mà Việt Nam nói là làm, không chần chừ lên ngày awesome-vuepress để kiếm theme cho em nó. Sau nhiều hồi lựa chọn giữa các em với nhau, mình đã chọn được 1 em khá vừa lòng là em này – Và chính nó cũng thành blog của mình luôn

Chọn được rồi thì cài đặt thôi nhể 🙂
https://github.com/ttskch/vuepress-theme-blog-vuetify/
$ yarn add --dev vuepress-theme-blog-vuetify
# or
$ npm install -D vuepress-theme-blog-vuetify
Sử dụng
// .vuepress/config.js
module.exports = {
theme: 'blog-vuetify',
themeConfig: {
// ...
}
}
Đơn giản như đan rổ, làm ngay và luôn
3. Kiểm tra thành quả
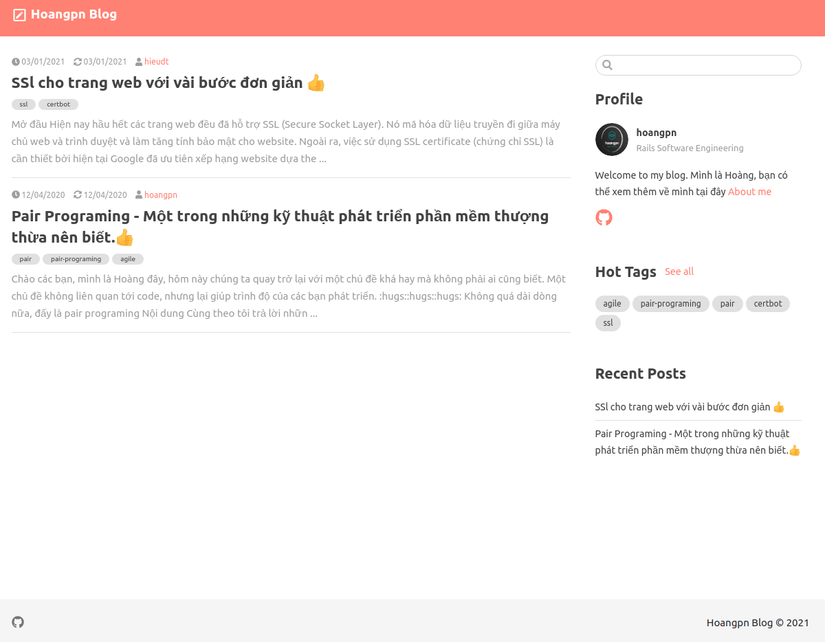
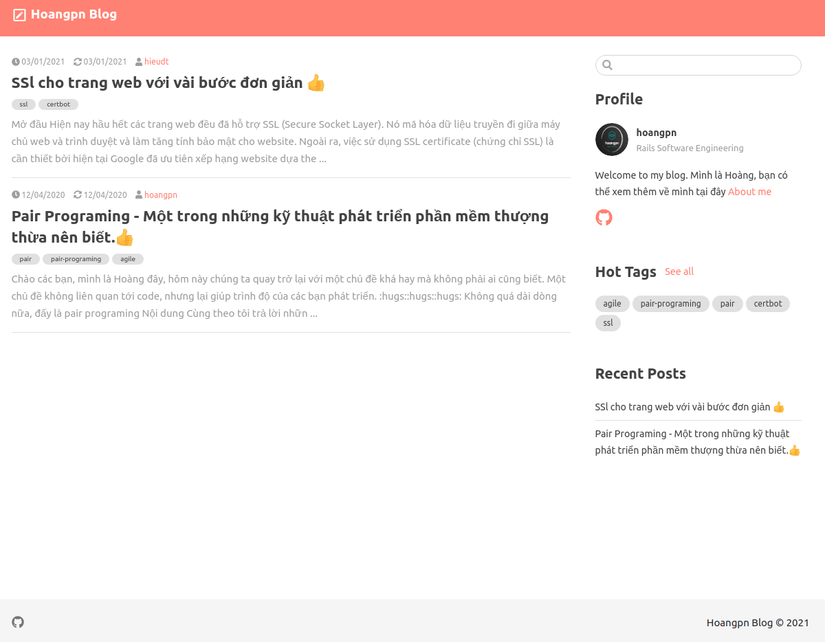
Sau vài hồi config các thứ, run localhost:8080 và mình đã có được cái blog như hiện tại trên kia kìa 🙂
4. Deploy to Github Pages
Đến đây thì về cơ bản là đã xong rồi, làm thêm vài bước config nữa thôi
- Tạo repo github, để public nhé(public mới vào việc với github pages được)
- Push code lên thôi
- Setting gh-pages
5. Setup Auto build
Đến đây thì lại nảy sinh một vấn đề là, ơ thế code mình như này, github pages chơi thế éo nào được, nào là md, nào là package.js 🙂
=> Chúng ta cần phải build nó trước khi push lên github thôi. Mà vốn bản tính lười, chẳng nhẽ lần nào viết xong bài mới là lại build à, chán. Nghĩ ngay đến github actions => một công nghệ mà mới đây(chẳng qua lâu rồi mà mình không hay dùng) mới tích hợp vào github. Nhanh tay search ngay làm sao tự động build vuepress cho github pages. Ui xời, quả là trời không phụ lòng người, ra ngay được https://github.com/marketplace/actions/vuepress-deploy. Thôi là lại một nốt nhạc nữa :))
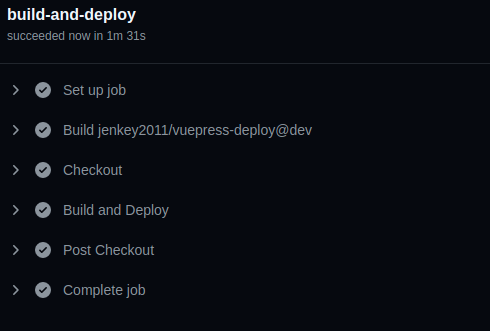
Test ngay cho nóng

Ngon luôn, bật ngay github pages check thôi, và thành quả đơn giản là https://hoangpn.com/

6. Các vấn đề khác
Sơ sơ là thế, các bạn có thể nắm được và bắt tay xây dựng web được rồi. Tuy nhiên có 1 số lưu ý sau
Đối với việc setup token cho auto_deploy
name: Deploy to GH Pages
on: [push]
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@master
- name: Build and Deploy
uses: jenkey2011/vuepress-deploy@dev
env:
ACCESS_TOKEN: ${{ secrets.ACCESS_TOKEN }}
TARGET_REPO: hoangpn256/hoangpn.github.io
TARGET_BRANCH: gh_pages
BUILD_SCRIPT: yarn && yarn build
BUILD_DIR: src/.vuepress/dist/
Để ý rằng có biến secrets.ACCESS_TOKEN -> đây là access token của tài khoản github của bạn. Để lấy được nó hãy làm theo hướng dẫn sau đây
Đối với việc chia thư mục viết bài
Các bạn có thể tham khảo cấu trúc và config ở repo của mình.
Lưu ý các bài viết sắp xếp theo phần date

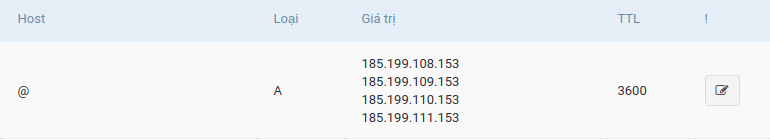
Đối với vấn đề setup domain cho github pages
Thêm file CNAME vào phần public trong source code

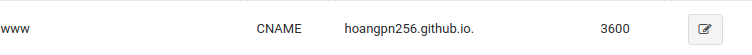
Thêm CNAME nếu bạn dùng sub-domain của mình cho github pages, hoặc A-record nếu bạn dùng chính domain của mình cho gh-pages
Có thể tham khảo thêm tại đây


Trên đây là cấu hình của mình
Kết
Okay, cơ bản thế là xong rồi đấy, chốt lại 1 số vấn đề như sau
- Dùng vuepress để xây dựng blog
- Dùng github pages để host đến chết 🙂
- Dùng github actions để auto build
- Một số cấu hình về github pages và config của dự án cần lưu ý (tham khảo repo của minh nhé – nhớ start nha)
Nguồn: Hoangpn Blog